This downloads the “Data Visualization with ggplot2” Cheat Sheet with all of the ggplot2 functions. It’s a great way to get a 1000-foot view of ggplot2. But, it can be a lot to take in. Ggplot-cheatsheet cheatsheet for ggplot2, compiled mostly from the book, ggplot2: Elegant Graphics for Data Analysis Documentation for ggplot is available here.
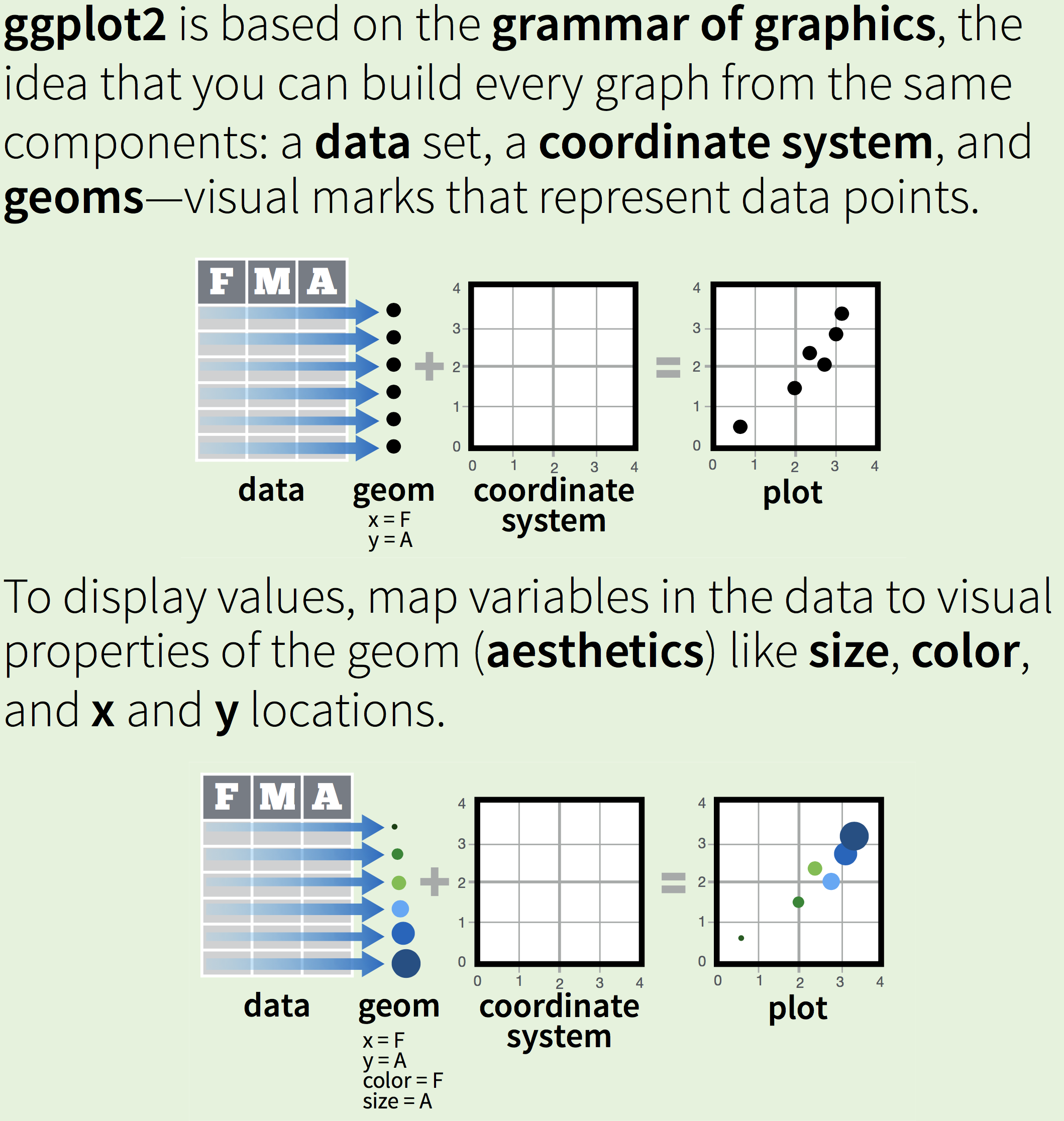
- Data Visualization with ggplot2:: CHEAT SHEET ggplot2 is based on the grammar of graphics, the idea that you can build every graph from the same components: a data set, a coordinate system, and geoms—visual marks that represent data points.
- Cheat Sheet of graphics, the ggplot2 is based on the grammar idea that you can build every graph from the same Basics components: a data set, a coordinate.
- Ggplot2 Theme Cheat Sheet (with code examples!) Introduction. Setting up; A basic plot; Scoping. Global styling; Scoped styling; elementtext arguments; elementrect arguments. Elementline arguments “Removing” ggplot elements; Introduction. Ggplot2 is an extremely popular library for data visualization. Using the theme function.
- Introduction
- Scoping
- element_rect() arguments

ggplot2 is an extremely popular library for data visualization.
Using the theme() function from the ggplot2 library, you can customize every element of your visualization, ranging from the margins around various elements to the font family, size and color.
You can both go granular by specifying the style of each and every element, or address them in bulk by using global line, rect, text, and title arguments passed to the theme() function.

In this post, I’ll show you how you can customize your plots step by step using the theme() function and the element_text(), element_rect(), and element_line() arguments. I’ll be using an example plot based on the data from library(palmerpenguins) (credits to Allison Horst for creating the dataset).
Setting up
Ggplot2 Cheat Sheet Pdf

Let’s start by downloading and loading the package.
Looking at the summary of our data, we have some missing values, particularly when it comes to the penguins’ sex (As with many species of birds, it isn’t always easy to determine a penguin’s sex).
For the purpose of this article, let’s just omit all the rows where there are missing data.
A basic plot
Now, let’s look at a simple plot showing how bill and flipper lengths vary among specimens of the three penguin species in the dataset.

This plot is definitely readable and informative. But since you’re here, you probably want to learn how to make your ggplot2 plots more custom.
Before I get into styling, I should mention that there are two ways of styling your plots: global styling, and scoped styling.
Global styling
You can style all your text, rect, or line elements globally by passing an argument that will define all of them to the theme() function.In the following example, I’m styling all my rect elements.
There’s one thing you should know about globally styling your text elements, though.
Although the documentation claims that the text argument defines all text elements, technically this is not true - there’s one exception to this rule.
axis.text arguments inherit some properties from the default theme, instead of the text argument. This is a known issue and it’s unlikely to be fixed anytime soon. In any case, you need to define your axis text elements separately from the text argument.
Scoped styling
You can also style rect elements separately. In the following example I’m styling the legend and panel backgrounds separately.
I can similarly style text elements. In the following example I’m defining the plot caption, subtitle, and title separately.
familyYour desired font family. To browse available fonts, use windowsFonts().
faceYou can pick the font face from among “plain”, “italic”, “bold”, or “bold.italic”. Keep in mind that in some cases, font face may already be specified in the family argument.
color: The color of your text. You can use both R’s predefined colors and hexadecimal values.
size: Your desired text size in points.
hjust: Horizontal justification that takes a value between 0 and 1 (0: left-justified, 1: right-justified). hjust and vjust are brilliantly explained in detail here.
vjust: Vertical justification, see above.
angle: The angle of your text elements, ranging from 0-360 and applied counterclockwise.
lineheight: Line height that applies to text elements which occupy more than one line.
margin: The margin around your elements. The margin argument is used together with the margin() function. margin() takes 5 arguments: four margins specified in the direction of top, right, bottom, left, and the unit argument, such as “pt” for points, or “cm” for centimeters.
debug: Setting the debug to a logical TRUE outputs a plot with all the text elements marked by colored rectangles, so that you can better see the effects of your changes.
inherit_blank: If set to TRUE, this argument makes an element inherit the blank state from its parent.
Ggplot2 Cheat Sheet R
fill: Determines the fill color of your rect elements.
colour (or color): The color of your borders.
size: The size of your borders in points.
linetype: The linetype of your border. You can choose from blank, solid, dashed, dotted, dotdash, longdash, and twodash. You can also use an integer from 0-6, 0 being blank and 6 being twodash. Alternatively, you can pass a string of an even number of hexadecimal digits which give the lengths in consecutive positions in the string.
The Ggplot2 Cheat Sheet
element_line() arguments
