PHPCodeSniffer path: C:UsersMYUSERNAMEAppDataRoamingComposervendorbinphpcs.bat. If I run this batch file from cmd.exe it works fine. Yet if I click 'Validate' next to the phpcs path, I get the message 'Can not run PHPCodeSniffer'. I am developing a project using PhpStorm and I am using Php 7.1 with Docker. I would like to integrate PHP code sniffer in PhpStorm. In PhpStorm I go to Settings Languages&Frameworks PHP CodeSniffer and I try to add a new configuration, I provide as PHP Code Sniffer (phpcs) path the path of a script with the following content: #!/usr/bin/env bash docker run -rm -ti -volume '$(pwd):/app:rw.
- Phpstorm Code Sniffer Path
- Phpstorm Codesniffer Drupal
- Phpstorm Code Sniffer Not Working
- Phpstorm Codesniffer Xml
- Phpstorm Code Sniffer Docker
PHP_CodeSniffer (PHPCS) is a tool that validates your code against a set of predefined standards and ensures that such standards are maintained across the team. This tutorial will walk you through automating those validations during development by setting up PHPCS on Sublime Text, Visual Studio Code, and PHPStorm.
Note: The accompanying sample project is available at https://github.com/idoqo/twilio-greeter. You can also download the phpcs.xml to use in your existing project.
Prerequisites
First of all, load PHPCodeSniffer into PhpStorm (the IDE usually loads the phpcs if it founds one). Go to Preferences Languages & Frameworks PHP Quality tools and click on the three-dotted button; in the new screen that pops up check the phpcs binary (the Validate button can be clicked to check it loads the expected phpcs binary). To get to this final step, open PhpStorm back up and head over to PhpStorm Preferences Editor Inspections and drill down to PHP PHP Code Sniffer validation. Check that box, and if everything was properly set up, you should be able to select a coding standard from the dropdown (hit the refresh button if you don’t see any).
Completing this tutorial requires the following prerequisites:
- Composer installed
- Either Sublime Text, VS Code, or PHPStorm installed
Installing PHP Code Sniffer
All of the editors below require PHPCS to be pre-installed, and since we plan to use it across projects, we will install it globally with the following command:
You can check your installation with:

Note: If you get an error similar to command not found, ensure that you place the Composer bin folder in your PATH (usually $HOME/.config/composer/vendor/bin for Linux and $HOME/.composer/vendor/bin for MacOS).
Setting up PHPCS with Sublime Text
The Sublime Text package repository has two plugins that can be used to interface with PHPCS: SublimeLinter-phpcs and Phpcs. We are going to use the standalone Phpcs plugin as it offers more configuration options.
Launch package control with (Shift+Ctrl+P or Shift+Cmd+P). Select “Package Control: Install package” from the popup menu and search for “Phpcs”. The top result is what we are looking for as shown in the image below:
Next, we will set up the package configuration file by going to Preferences > Package Settings > Settings - User from the Menu Bar, paste the code block below into the newly created phpcs.sublime-settings and save it.
For a complete list of all the possible config options, you can look up the example settings in the plugin source code.

The next time you modify a PHP file and save, PHPCS should run automatically and report any violations that occur in the popup menu.

Setting up PHPCS with Visual Studio Code
Using PHPCS on VS Code is relatively easy as the vscode-phpcs plugin does a lot of heavy-lifting for us. To install the plugin:
- Open the Quick Open dialog on VS Code (with Ctrl+P or Cmd+P)
- Type “ext install phpcs” to find the extension and
- Click the cloud icon to install.
Phpstorm Code Sniffer Path
Once installed, restart VS Code and the plugin will automatically search your global composer path for a PHPCS installation. Note that it also searches your project root for existing rulesets (which is the purpose of the phpcs.xml file in our sample project).
Now, open a PHP file you want to sniff. Red lines should appear in all the places with violations as shown below:
Setting up PHPCS with PHPStorm
Phpstorm Codesniffer Drupal

PHPStorm natively supports code inspection with PHP_CodeSniffer, though configuring it is quite some work.
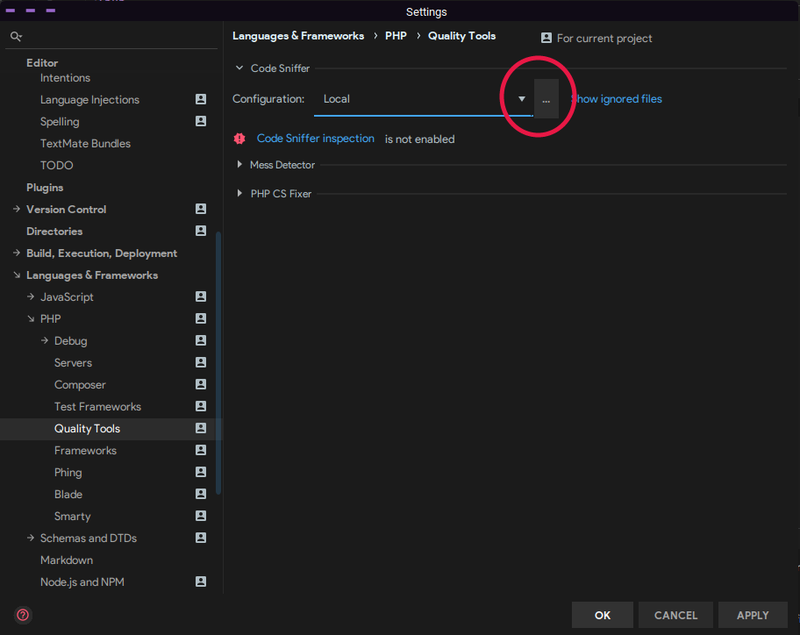
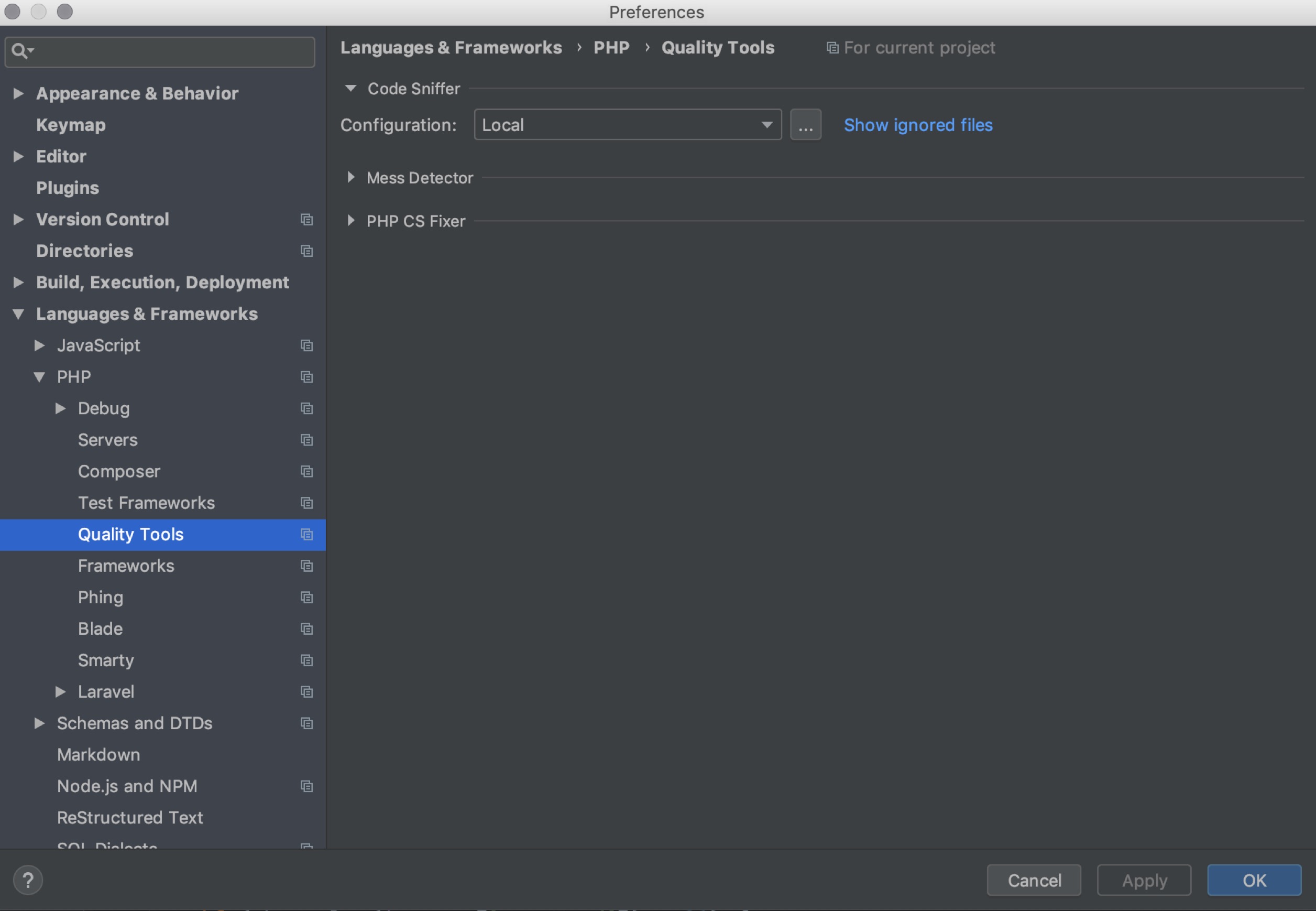
First, launch the Settings dialog (Ctrl+Alt+S) and navigate to Languages & Frameworks > PHP > Quality Tools. Expand the PHP Code Sniffer on the Quality Tools page and select Local from the Configuration dropdown. Click the “three dots button” beside the dropdown highlighted below:
Specify the full path of the PHPCS executable in the new dialog that opens (which is $YOUR_COMPOSER_BIN_PATH/phpcs). You can click the Validate button to confirm it’s working and click “Apply” when you are done.
You should now see a different error on the Quality Tools page telling you that CodeSniffer inspection is not enabled.
Phpstorm Code Sniffer Not Working
Code inspections are how PHPStorm detects (and corrects) problems such as dead code, misspellings, and of course, code style violations in your project.
In the Settings dialog, go to Editor > Inspections. From the inspections screen, expand the PHP | Quality tools node and enable “PHP CodeSniffer validation”.
In the configuration pane that is now enabled, select “Custom” from the “Coding standard” dropdown, locate the ruleset configuration (phpcs.xml in our project directory), and apply your changes.
Phpstorm Codesniffer Xml
This way we can specify our preferences in the phpcs.xml file and have it applied across our project (irrespective of the tool we are using). Our code is now automatically being checked against our preferred standard and errors originating from PHPCS will be prefixed with phpcs.
Conclusion
PHP Code Sniffer helps achieve uniformity of code styles and having your editor automatically check for violations goes a long way in improving the quality of your codebase.
Phpstorm Code Sniffer Docker
I hope you enjoyed the post and if there are issues or questions, please feel free to reach out to me via Email or on Github.
